🚂 Render and assert
Allows you to render React components and make assertions against it with Jest or other testing libraries.
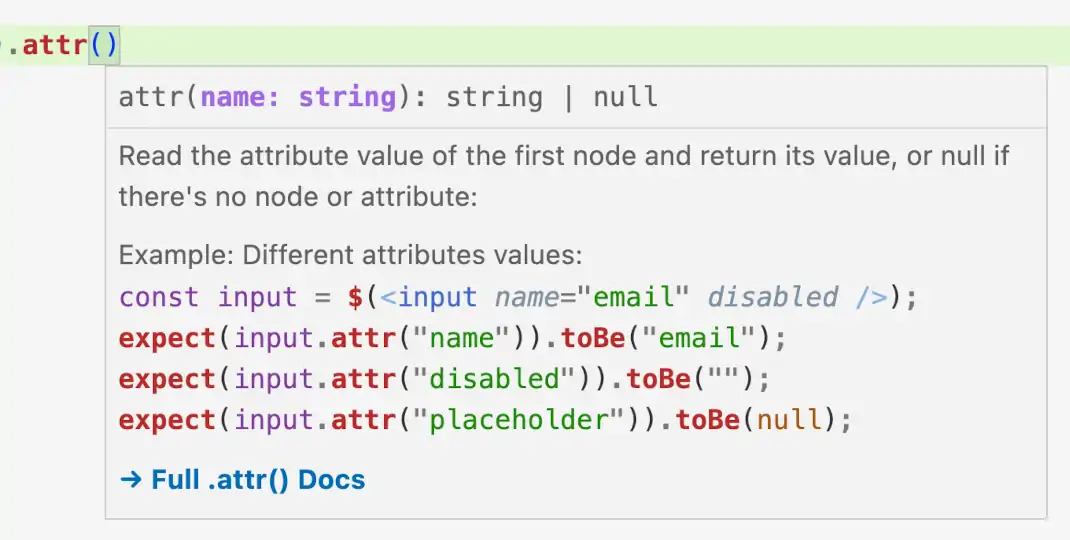
You can use the library methods to read values like
.text(), or get a node with .get(index) and
then use the native DOM API.